Androidのタップハイライトカラーをどうにかしてみる
どうにもなりませんので、本当にどうにかしたい時には最後のJSでどうにかする方法が良いと思います。
思い切ってガラケーユーザーからAndoridユーザーになってはや2ヶ月くらい。
Andoridは一刻も早く爆発したら良いと思います。
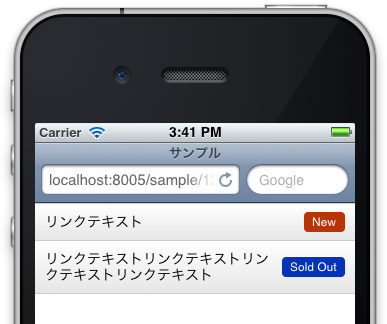
スマホサイトのナビゲーションって概ね行全体がタップ出来るっぽくなってますよね。
概ねっていうとアレですが、概ねサイト内にはありますよね、こういう雰囲気の。

この場合、「New」とか「Sold Out」とかのアイコンもリンクテキストと一緒にa要素で包むような感じになると思いますが、そうするとAndroidではタップハイライトカラーがおかしなことになります。
本当は行全体に付いてほしい所ですが、リンクテキストにしか付かなくなってしまうような感じです。
ちなみにアイコンに指定している背景を取ると期待通りの結果になります。
アイコンをデバイステキストとCSSで頑張らずに画像にしてしまえば解決されたりすると思います。
また、a要素の中からアイコンを出してしまってliの直下に置けば良いじゃない、というご意見もあるかと思いますが、サンプルの2つあるリンクのうち2つ目のがそうなっています。
やっぱりおかしいですよね。
疑似要素を利用してどうにかしてみる
どうにかしたサンプルが以下です。
サンプル2
期待通りになってます。
ただ、かなりのバッドノウハウなんじゃないかと思うようなことで解決しています。ごめんなさい。
以下、検証してみたことを。
- aの疑似要素を幅・高さともに100%にしてレイヤー的にはa要素内で一番上に持ってきてます
- この要素に色がついてないとタップハイライトカラーをコントロールできませんでした
- なのでサンプル1と2ではちょっとだけ見た目が変わっているはずです
- aの背景が真っ白とかだと対応できない雰囲気です
- 透過の画像を置いたり、「rgba(0,0,0,0)」とかは試しましたけどダメでした
- a要素の中からアイコンを出してしまってliの直下に置いたほうはやっぱりダメですね
JSでどうにかしてみる
どうにかしたサンプルが以下です。
サンプル3
ボーダーの色はお好みで変更してください。
それにしてもAndroidはグラデや角丸が汚いですね。
はやく爆発したら良いと思います。
TrackBack URL :
comment