Sass、Compass な僕の Dreamweaver スニペット
 CSS Preprocessor Advent Calendar 2012の11日目。
CSS Preprocessor Advent Calendar 2012の11日目。
エディターは何をお使いでしょうか?
CSS Preprocessor を利用しているイケてる皆さんは Sublime Text 2 や、Coda 2、Vim などを利用しているかと思います。
僕は CSS Preprocessor は利用しているのですがそれほどイケてませんので、エディターは未だに Dreamweaver 一本です。
というわけで、ドリで Sass や Compass を使う方向けに。
ドリに .scss ファイルなんかを認識させる
以下のまーしーさんの記事を読むとよいでしょう。僕もこれを読んで設定しました。
※ちなみ Sass のインストールなんかは Codekit にまかせています。その辺は明日西畑さんが書くと思います。
SassとDreamweaverのコードヒントでCSSをさらに効率的に|linker journal|linker
Mac で上の記事のように設定しても scss なんかを認識してくれない時
[Macintosh HD → ユーザ → 任意のユーザー名 → ライブラリ → Application Support → Adobe → Dreamweaver バージョン → ja_JP → Configration → DocumentTypes → MMDocumentTypes.xml] を編集してください。
Compass 用の mixin なんかはスニペットで
これが本題ですね。
Compass は便利な mixin を用意してくれているとても頼もしいヤツなんですが、ドリでこれを使おうとするといちいち手打ちをすることになります。
例えば上から下に向かって透明から薄い黒になってくグラデなんかだと以下みたいに。
@include background(linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,.1) 100%));
イケてるエディタを利用していればこういうのの補完も割りとサクッとできたりするのかもですね。
ドリでは便利なスニペット機能がありますので、こういうよく使う系をまとめてスニペット化しておくととても便利でしょー。
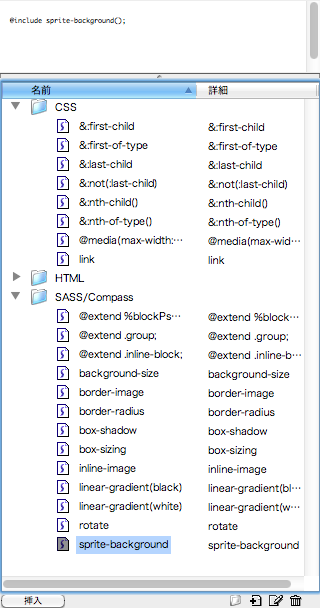
以下が僕が使ってるスニペット郡です。
丸山さんがパッケージ化してくれました!
Sass_compass_snippets_v100.mxp (9kb)
Mac の方であれば「Macintosh HD → ユーザー → ユーザー名 → ライブラリ → Application Support → Adobe → Dreamweaver バージョン名 → ja_JP → Configration」と進んだ先に Snipetts がありますので、ダウンロードいただものと入れ替えていただければ Compass の mixin 用のとかが使えるはずです。
※デフォでドリに入っているスニペットは僕には不要なので全て削除してしまっています。ないと困る方は Snipetts 内に ダウンロードいただいた SASS_Compass などを追加していきましょー。また、それによって何か不具合があっても責任は負えませんのでごめんなさい。
いくつか謎の mixin なんかもあるかもですが、なんとなく分かるかと思います。
一つ、sprite-background というのがありますが、こちらは以前の「CompassでCSSスプライト(Retina対応)」をちょいちょいアップデートしていますのでご参照ください。
明日は西畑さんの Codekit 解説です。
comment