vertical-align で px 指定
「2012年のto-R人気エントリーTOP20[to-R]」を書いてた西畑さんいわく、vertical-align が結構あついらしいです。
会議室ではどうか分かりませんが、概ね現場で vertical-align が利用される場合には値を top、middle などのキーワードで指定してますよね。
これだとスマホでアイコンと文字が上下中央になってくれないということがたまーにあります (PCでもあるかも)。
そんな時は px で指定してやれば大丈夫ですよね、というエントリーです。
以下ページの HTML / CSS をベースにしています。
vertical-align のデモ
before 擬似要素じゃなくて普通に a要素の背景にすれば良いじゃんとか、position で配置すれば良いじゃんなど、いろいろあるかと思いますが、まぁ、あるじゃないですか、before 擬似要素で inline-block にしたい時が。
以下、vertical-align の値をいろいろ試したスクリーンショットです。

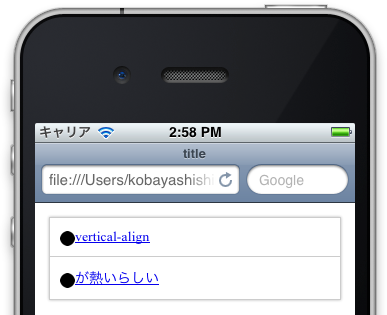
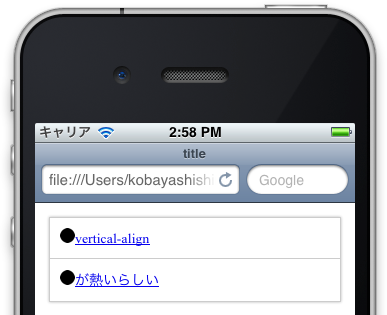
- top を指定

- middle を指定

- baseline を指定

- bottom を指定
middle でもアイコンが下すぎる感じですね。

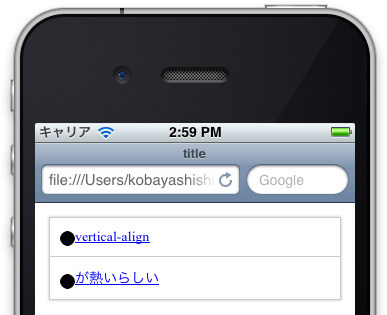
- 0 を指定

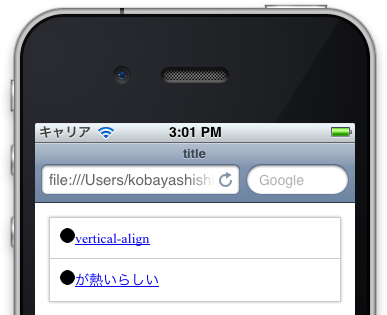
- -3px を指定
-3px で中央っぽくなりました。
ということで、vertical-align にマイナスの値を指定すると下にくる、ということを覚えておくと良いと思います。
TrackBack URL :
comment