スマホで同じ幅3つのボックスをビューポートいっぱいに並列させたい
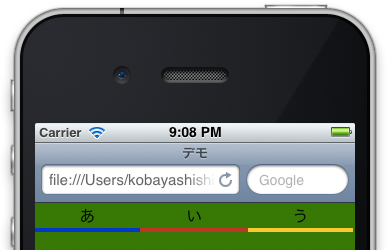
え、なんのことやらと思うようなエントリータイトルですが、以下のスクリーンショットのような状態を作りたいときです。
ちなみにviewportの指定は「<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />」の、ピンチイン殺してるやつです。

左から青赤黄色のボーダーがビューポート幅にあわせて同じ幅でぴっちりとおさまっています。
IE6脳でコーディングしてしまうとfloatで横並びにしてそれぞれの幅に「33%」「34%」「33%」を指定しておこうかとか考えがちですが、これだと右隅に余白ができてしまいます。
HTMLとCSSは以下となります。
<ul>
<li><a href="#">あ</a></li>
<li><a href="#">い</a></li>
<li><a href="#">う</a></li>
</ul>
* {
margin: 0;
padding: 0;
}
body { background: green; }
ul { list-style: none; }
li {
float: left;
width: 33%;
}
li:nth-child(2) { width: 34%; }
a {
display: block;
color: #000;
text-align: center;
text-decoration: none;
}
li:nth-child(1) a { border-bottom: 4px solid #00c; }
li:nth-child(2) a { border-bottom: 4px solid #c00; }
li:nth-child(3) a { border-bottom: 4px solid #fc0; }
これの見た目が以下になります。

ちょっとでもわかりやすいようにと思って背景に緑をしいといたんですが、それでも分かりにくいですね。ただ、右端に余白ができていますので興味のある方は自分で試してみてください。
「display: table;」だ!
うーん、どうしたものかと思い、最初は2番目のliに「width: 34.5%;」とか指定して強引に解決しようと思っていたんですが(これだとランドスケープになったときにまたもめます)、tableのルールを思い出し試してみたらあっさり行きました。
解決したときのCSSが以下になります。
* {
margin: 0;
padding: 0;
}
ul {
display: table;
width: 100%;
table-layout: fixed;
}
li {
display: table-cell;
}
a {
display: block;
color: #000;
text-align: center;
text-decoration: none;
}
li:nth-child(1) a { border-bottom: 4px solid #00c; }
li:nth-child(2) a { border-bottom: 4px solid #c00; }
li:nth-child(3) a { border-bottom: 4px solid #fc0; }
なんでこれで最初のスクリーンショットみたいになるの?をざっくり言ってしまいますと「table-layout: fixed;」が指定されてるとセル幅が均等になるってことなんですが、詳しくは表幅アルゴリズムのくだりなんかを読んでみてください。
解決したものはまだAndroidで確認してませんが、右隅に余白ができてしまう挙動なんかはAndroid2.2とiOS4/5で同じでしたので解決するはずです。
comment