スマホでタップできることを示すアイコンなどをCSSのみで実装してみましょう
あたり前だろうと思っていることが実はあたり前ではないとうことがありますね。
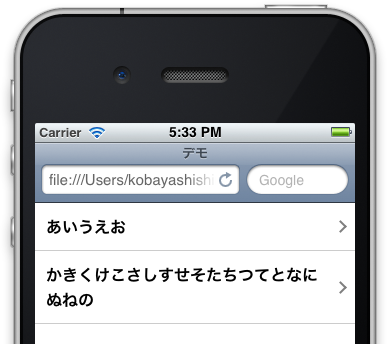
スマホサイトのデザインでよくある、タップできる領域の右端に矢印みたいなのがついてるものがあります。
こんなやつですね。

こんな時に矢印みたいなアイコンをCSSで実装してみましょう。
以下のHTMLとCSSで実装可能です。
HTML
<ul> <li><a href="#">あいうえお</a></li> <li><a href="#">かきくけこさしすせそたちつてとなにぬねの</a></li> </ul>
CSS
* { margin: 0; padding: 0; }
a {
display: block;
position: relative;
border-bottom: 1px solid #ccc;
padding: 11px 25px 11px 11px;
color: #000;
font-weight: bold;
text-decoration: none;
}
a:after {
display: block;
position: absolute;
top: 50%;
right: 10px;
width: 7px;
height: 7px;
margin-top: -4px;
border-top: solid 2px #7f7f7f;
border-right: solid 2px #7f7f7f;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
content: "";
}
after擬似要素を利用して7px*7pxのボックスを作り上と右にボーダーを指定、そいつをtransformで回して完了ですね。
違う色にしたい場合はボーダーの色を変えるだけですのでとても汎用性がありますね。
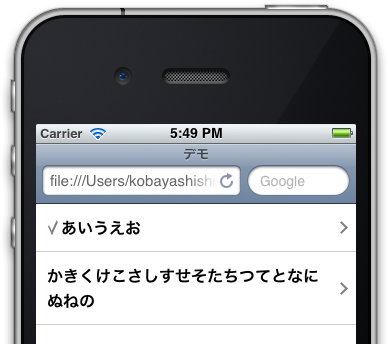
チェックされたようなアイコンなんかも
では続いてチェックされたようなアイコンを作ってみましょう。
こんなものです。

さきほどのCSSに以下を追加すればOKです。
li:nth-child(1) a {
padding: 11px 25px;
}
li:nth-child(1) a:before {
display: block;
position: absolute;
top: 50%;
left: 10px;
width: 12px;
height: 5px;
margin-top: -6px;
border-top: solid 2px #7f7f7f;
border-right: solid 2px #7f7f7f;
-webkit-transform: rotate(115deg) skew(140deg,0deg);
transform: rotate(115deg) skew(140deg,0deg);
content: "";
}
transformで回すところまでは矢印的なものと同じ理屈で、こちらはさらにskewを追加して変形させています。
ということで
こういうのは一度作っておくと他のサイトでもガシガシ使いまわせると思いますので画像でやってたわー、という方はCSSでやってみてはいかがでしょうか?
※あ、Windows Phone 7だとtransformが未サポートだと思ったのでアレですけどね。
※と、思ったんですがWindows Phone 7でも大丈夫でした!
TrackBack URL :
comment