CSS3のグラデーションサイズを小さくして敷きつめ過ぎるとFirefoxがクラッシュします
弊社の井上さんからFirefoxで見るとフリーズします、と言われまして「は?なにこれ?」って思ったのですが、タイトルの通りCSS3のグラデーションサイズを小さくして body 要素全体なんかに敷きつめてやるとFirefoxがクラッシュします。

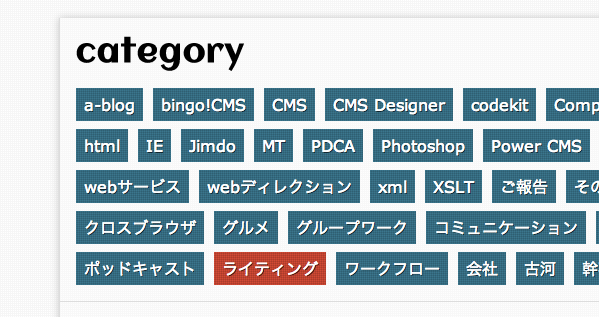
以前の敷きつめまくっている頃のスクリーンショットを貼りましたが、この中で category の各リンクをよーく見てみると背景に薄いストライプ状のテクスチャみたいのが見えるかと思います。こいつがグラデーションです。
また、白枠の外側、つまりここが body 要素で、ここにもうっすらとストライプ状のテクスチャみたいのがあります。
ということで、以下のような CSS を書いておけば見事 Firefox をクラッシュできますのでお試しください。
body {
background:-moz-linear-gradient(left, transparent 50%,#f6f6f6 50%,#f6f6f6 100%),-moz-linear-gradient(top, transparent 50%,#f6f6f6 50%,#f6f6f6 100%);
background-size: 2px 2px;
}
TrackBack URL :
comment